こんにちは、みのるです!ブログをご覧頂きありがとうございます♪
今回はillustratorの使い方講座となります。
ストックイラスト用にフレームを作成したいけど
外側のアイテムの処理の仕方がわからない・・・・
フレームの作り方を知りたい!
といった初心者の方に向けての記事となります!
使用しているソフト
私が使用しているソフトは illustrator ver26.5 です。
(2022年10月18日時点で一番最新のバージョンです。)
古いソフトだと使い方に差異がでてくるかもしれません。予めご了承ください。
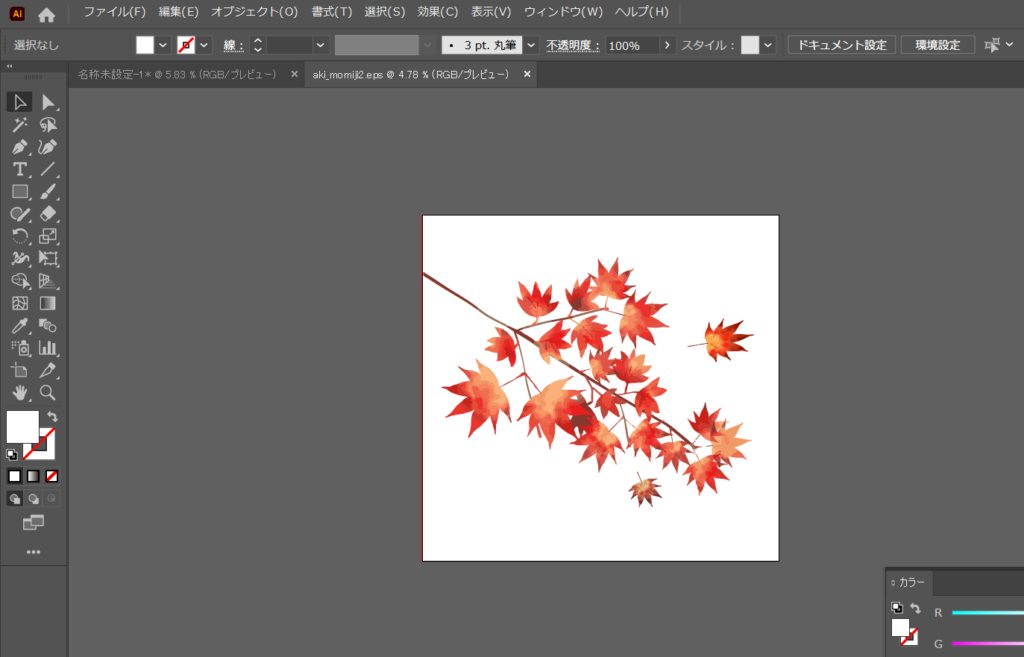
完成形
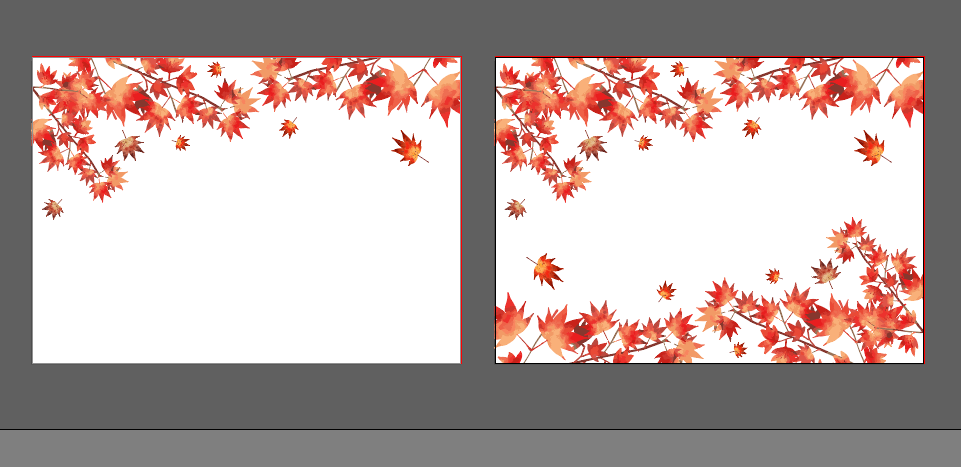
完成形はこちらのイメージです。

描いてそのまま放置していた紅葉のイラストを、利用したフレームとなります。
個人的に真っ赤な秋をテーマにしたので上手く表現できたのではないかな~と思います。
水彩風のベクターイラストとなっております♪
水彩風に変換する方法は下記をチェック♡↓
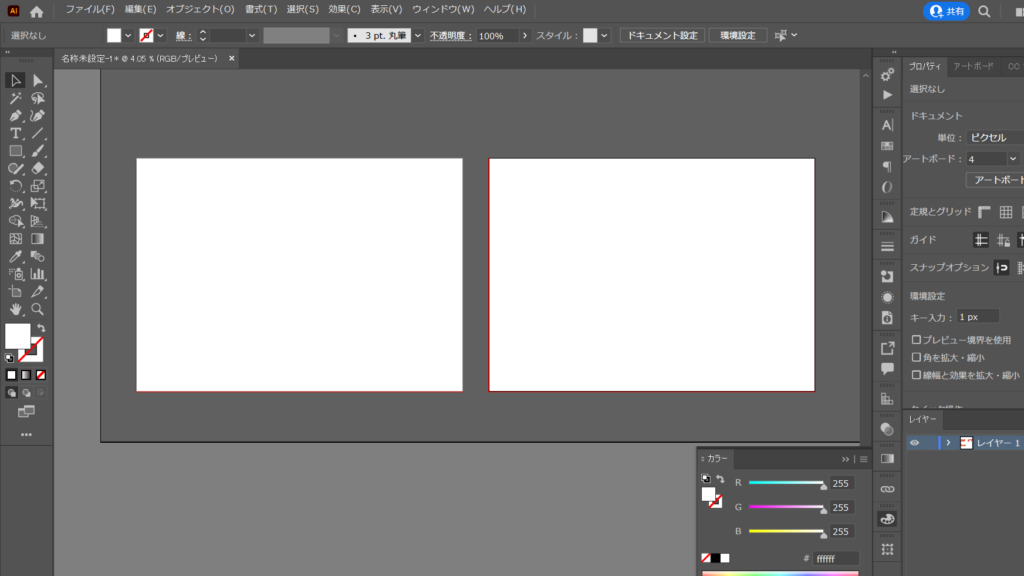
アートボードを作成
はじめに、新規作成で、アートボードを作成します。
私は2種類作成したいので横二枚、A4比率、で作成しています。
(アートボードは縦もしくは横5000px以上の出来るだけ大きめで作成してます。)


とりあえず白い画面が1つできていればOK
イラストをコピーする
次に、作成したアートボードにアイテムをコピーし貼り付けていきます。


はじめに作ったアートボードに貼り付けていきます。
イイ感じに枠にする
そしてアートボードに枠っぽくなるようにランダムに貼り付けていきます。

枠を作成する場合は、文字などが入るつもりで作成するのがオススメです。
では、アートボードの外に出ているアイテムを消していきましょう!
アートボードの外を消す
ここがメインです!
JPG、PNGデータのみであれば消す必要はありませんが、
ベクターデータ作成する際はアートボードの外側も削除しましょう!

やっていこう~!
長方形を作成する
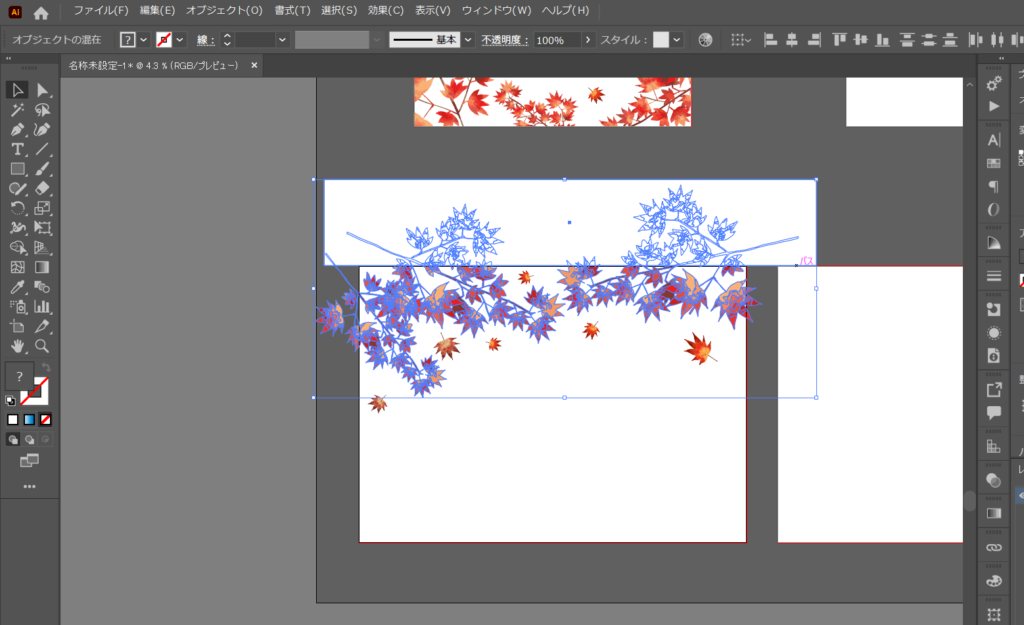
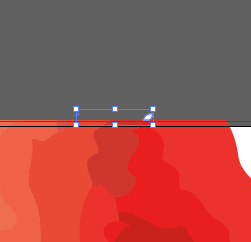
まず、長方形ツールで適当に長方形作ります!(何色でOKですが、黄色とか白がオススメ、線はなし)

上記の画像のように、アートボードからはみ出たアイテムに被せるように長方形を重ねます!
POINT! 長方形はイラストの上に重ねる!
長方形がイラストの下だと、上手くできないので注意!
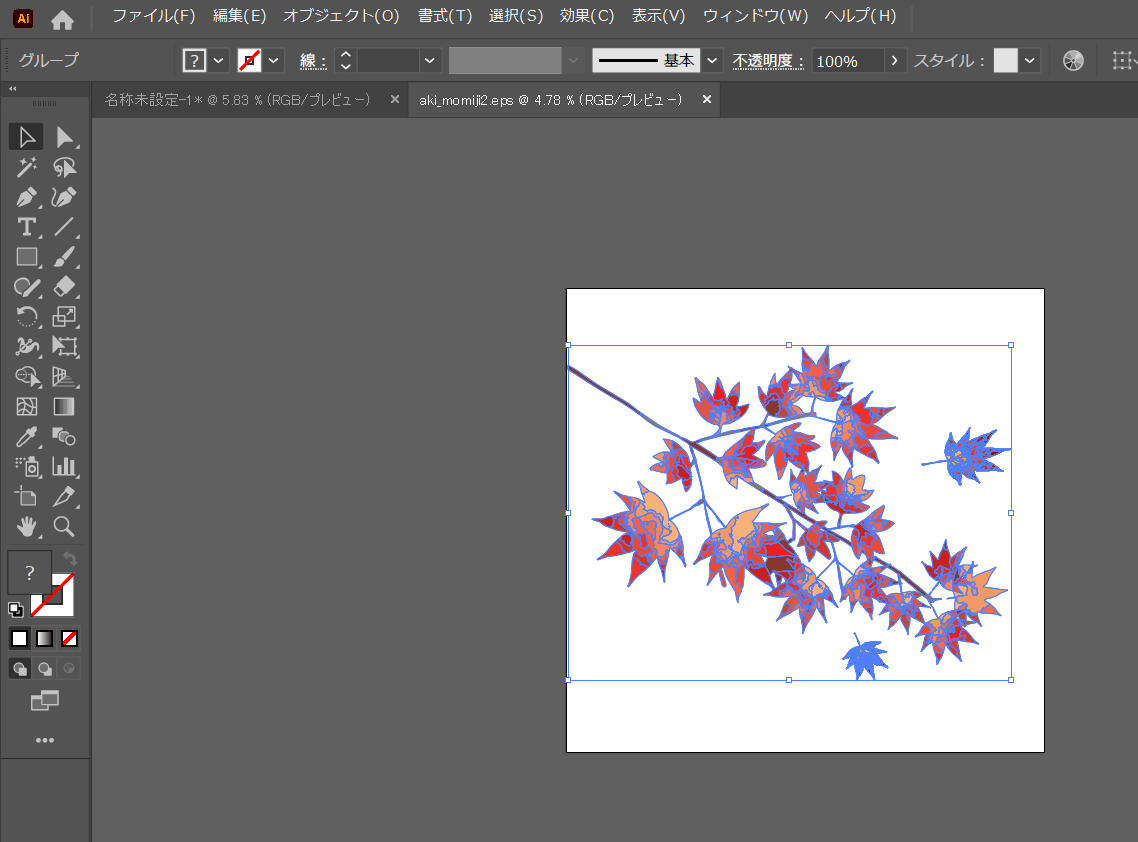
そして、長方形+はみ出た部分のイラストすべてを選択しましょう!
パスファインダー
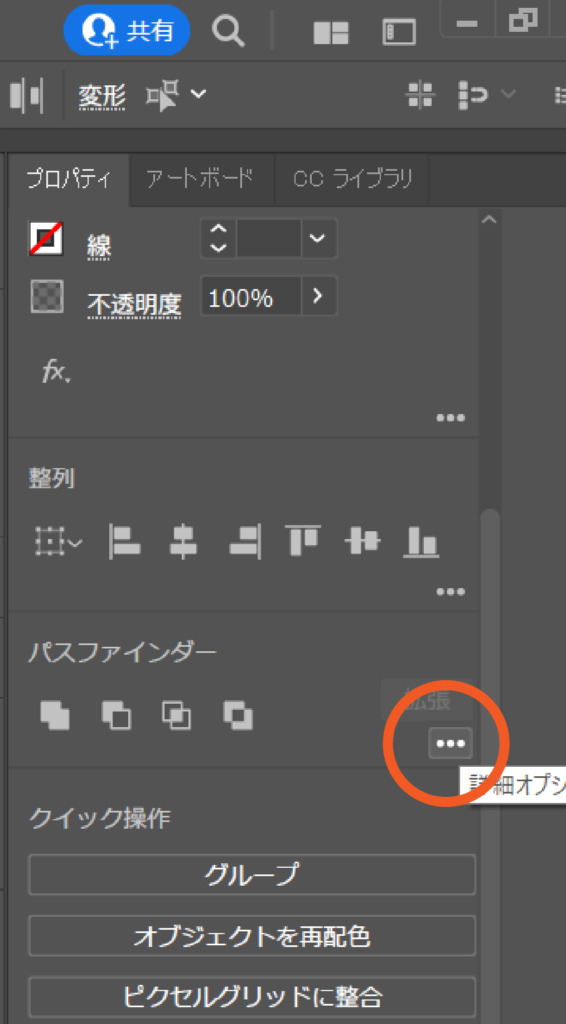
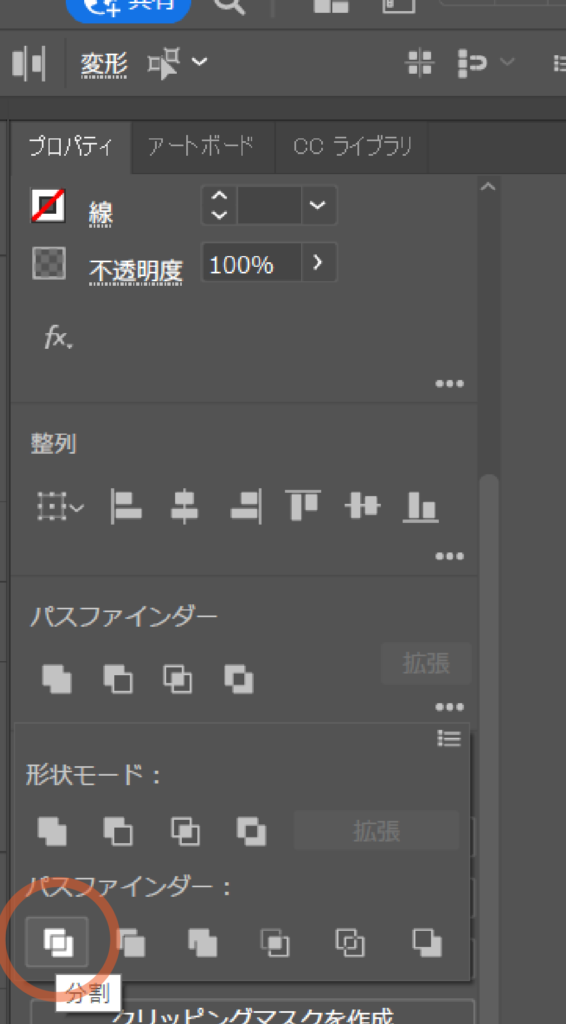
全て選択したまま、プロパティパネルからパスファインダーの「・・・」詳細オプションをクリックしします。

分割をクリックします!

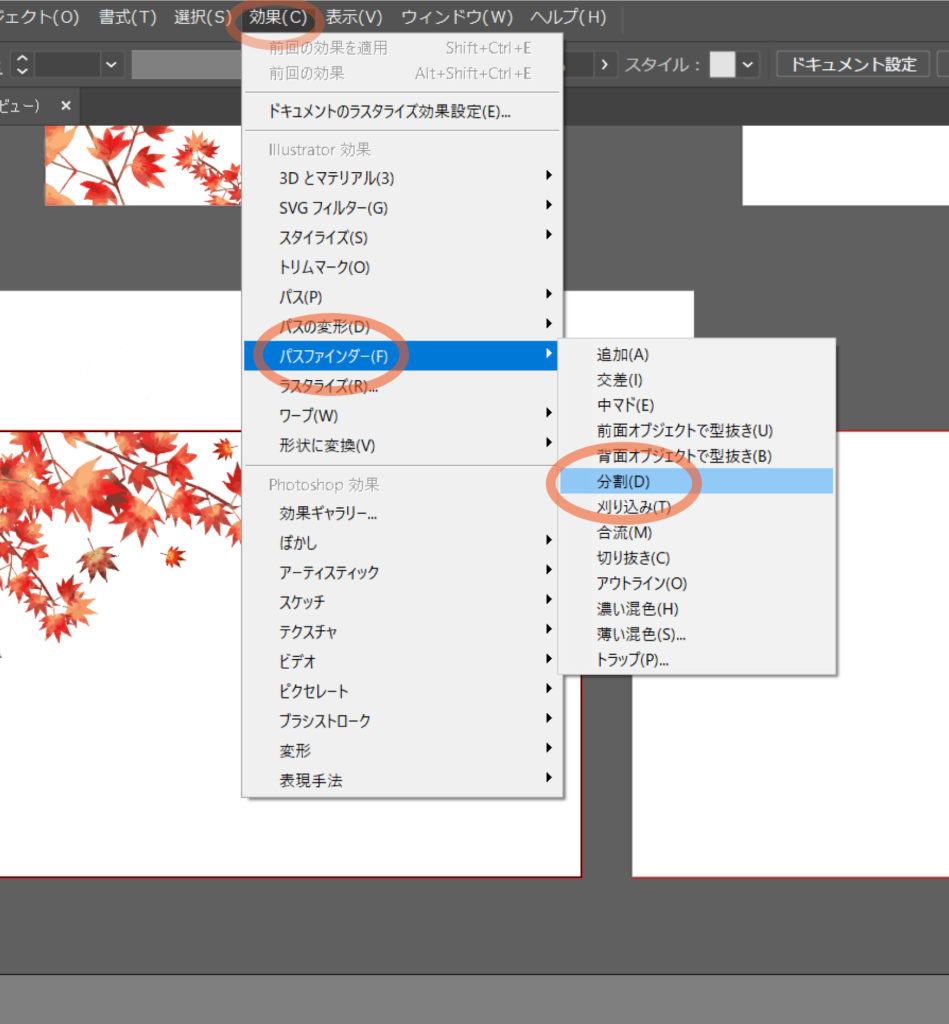
プロパティパネルがない場合は、メニュー画面の 効果>パスファインダー>分割 からでもOKです

周りを削除する
分割で選択したアイテムすべてグループ化されてしまうので、グループ解除します。
shift+ctrl+G でグループ解除できます!右クリック>グループ解除 でもOKです!
次に、長方形の部分を削除しましょう。
細かい作業になってしまうのですが、丁寧に作業しましょう。

ここが一番大変です・・・

そして、はみ出ている辺に対して同じように、長方形作るパスファインダー、削除と繰り返します。
完成!
黙々と作業し10分程度で完成♬

次に、これを利用し枠のパターンを作成していきます。

リフレクトしただけですが、ぐっと秋らしさが現れますよね♬
まとめ
今回は私がいつも作成している方法をご紹介しましたが、
もっと効率的にできる方法があればまたご紹介したいと思います♪

参考になれば幸いです♪
ここまでご覧頂きありがとうございました!
次の記事でお会いしましょう!




