こんにちは、みのるです!
今回はAdobe illustrator の機能、”画像トレース”を使って
JPGやPNGなどの水彩風イラストをベクターデータに変換する方法をご紹介します!
・ アナログ風に描いたものをベクターイラストに変換したい!
・ ベクターデータにしてもっとイラストの使える幅を増やしたい!
・ ストックイラストのダウンロード数を増やしたい!
という悩みはありませんか?
Adobe illustratorの画像トレース機能を使えば
簡単に水彩風イラストをベクターイラストに変換することが出来ます。
- アナログ風の水彩風イラストをベクターデータに変換したい。
- ストックイラストの制作方法を知りたい。
- illustratorの使い方の幅を広げたい。
☝のような悩みを持つ方に向けての記事となります。
バージョン等
今回はillustrator v25.4.1 を使用しています。
2022年2月24日配信している最新バージョンを使用しています。
お使いのバージョンよって操作等が違う可能性があります。予めご了承ください。
水彩風イラストを用意する
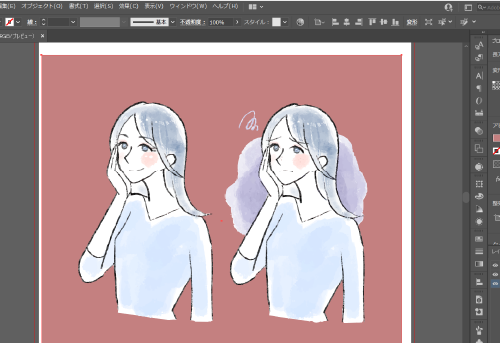
まず、イラストを用意しましょう!
今回はこんなイラストを作成しました。

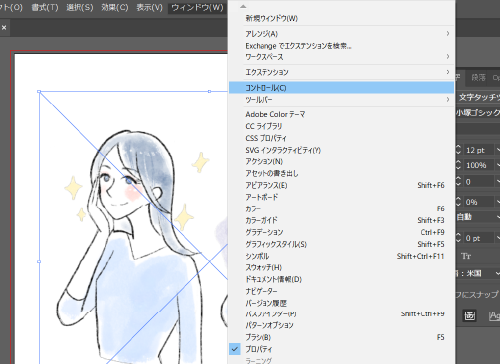
illustratorのコントロールパネルを確認する
次にAdobe illustratorを起動し、画像を配置しましょう。
そして、ウィンドウメニュー>コントロール にチェックをいれます。
コントロールバーを表示すると様々な機能が簡単に使えるので
表示したままでもOKですよ。

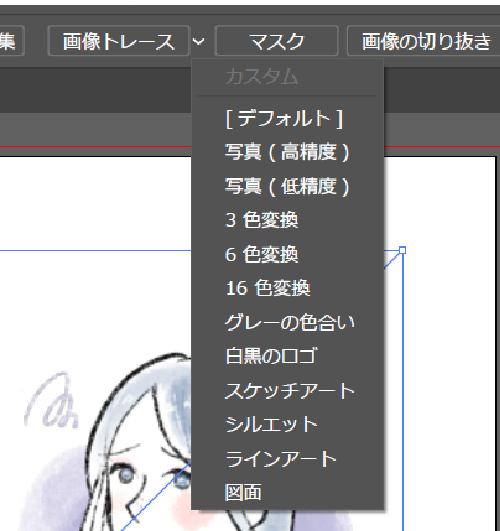
画像トレースをする
さて、目玉の画像トレースをします。
画像を選択し、コントロールバーの 画像トレース(右の矢印)>写真(高精細)を選択します。

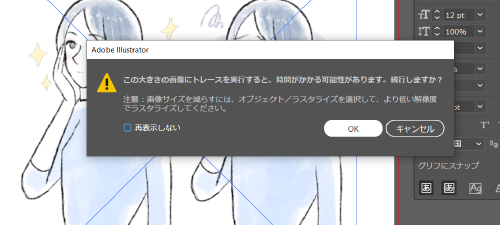
すると、下記のような表示が出てくる場合があります。

この作業は時間かかるよ!と教えてくれます。
スペックが低いパソコンなどは写真(低精度)でも良いでしょう。
OKを選んで、少し待ちます。
拡張する
画像トレースが出来たら、
コントロールバー>拡張 を選びます。
これでベクターデータの完成です!
ここで保存してもOKなのですが、
この素材が使いやすくするために、細かな修正を行います。
例えば、トレース>拡張 直後は背景に白のオブジェクトがあるので、消去しましょう。

また細かな白いオブジェクトも消去します。
(ここが一番めんどくさかったりします)
見やすくするために、今回は茶色い四角のオブジェクトを配置しています。
完成!

細かな修正をして、仕上がったら、背後にある四角のオブジェクトを消去して完成です!
ビフォーアフター
まず、手書きイラストです ▽

次にベクターイラストに変換したイラストです ▽

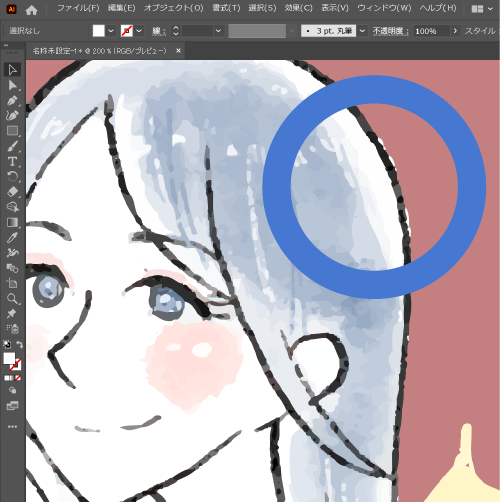
パット見ると、ほとんど違いはないかなと思いがちですが、
拡大していくと違いが判るかと思います。
しかしながらベクターイラストに変換すると、データも重くなるという
デメリットもありますので、要注意です。
使用する場面や媒体に合わせて形式も変え、使いやすいイラストになるよう考えることが大切ですよ。
まとめ
いかがでしたでしょうか?
少しでも参考になれば嬉しいです。
ここまで読んでいただき、ありがとうございました!
皆様のイラスト制作ライフがより豊かになりますように♩

また次の記事でお会いしましょう!



